طراحی سایت واکنش گرا یا ریسپانسیو
طراحی سایت واکنش گرا یا ریسپانسیو یک فرآیند طراحی وب سایت است که باعث می شود صفحات وب به خوبی بر روی انواع دستگاه ها و صفحات نمایش مشاهده شود.
محتوا ، طراحی و عملکرد در تمام دستگاه ها مطابق با همان دستگاه می باشد.
این به این معنی است که کاربر هم می تواند سایت را در مانیتور کامپیوتر شخصی ، هم در لپ تاپ با ابعاد بزرگتر و هم در موبایل و تبلت خود با هر سایز صفحه نمایش مشاهده کند.

طراحی سایت ریسپانسیو با استفاده از فریمورکها
فریمورک (Framework) به معنی چارچوب کاری است. این چارچوب کاری به کدنویسها و طراحان سایت میگوید که چطور باید به طراحی سایت بپردازند و چه کارهایی را به چه صورت انجام دهند. برای سایتهای واکنشگرا نیز فریمورکهایی ارائه شدهاند که یکی از پرکاربردترین آنها، فریمورک بوت استرپ است. طراحان بسیاری در سراسر جهان از بوت استرپ برای طراحی سایت ریسپانسیو استفاده میکنند. طراحی ریسپانسیو با استفاده از بوت استرپ، کار دشواری نیست. فریمورک بوت استرپ شامل کدهای CSS و JS است که با استفاده از این کدها و قواعد بوت استرپ، طراحان میتوانند سایت را به صورت ریسپانسیو طراحی کنند.
اهمیت طراحی سایت ریسپانسیو یا واکنش گرا
امروزه استفاده از تلفن های همراه هوشمند و انواع گجتهایی که قابلیت اتصال به اینترنت و مرور صفحات وب را دارند؛ بسیار گسترش یافته است. با توجه به روند رو به رشد استفاده از اینترنت از طریق تلفن همراه، طراحی سایت ریسپانسیو (واکنش گرا) به یک ضرورت تبدیل شده است. آمارها نشان می دهد که بیش از ۵۰ درصد از جستجوهای گوگل از طریق تلفنهای هوشمند و تبلتها است و گوگل نیز می گوید بعید است ۶۱ درصد از کاربران به سایتی که در نمایش تلفن همراه مشکل دارد برگردند.همچنین ۴۸ درصد از مصرف کنندگان کالا یا خدمات، تحقیق از طریق تلفن همراه را با یک موتور جستجو آغاز می کنند.

مزایای سایت های ریسپانسیو:
-سازگاری با همه سایزهای نمایشگرهای مختلف مانند موبایل، تبلت و لپ تاپ و . . .
-نمایش مناسب سایت در طیف وسیعی از مرورگر های جدید و قدیمی
-انعطاف پذیری بالا و کارآمد
-مقرون به صرفه بودن (به نسبت طراحی سایت با نسخه موبایل)
-رتبه بهتر و بالاتر در گوگل
-افزایش قدرت سئو سایت(به دلیل پوشش همه کاربران)
-افزایش بازدیدکنندگان سایت
-محبوبیت بیشتر در بین موتور های جستجو
تفاوت میان طراحی سایت ریسپانسیو و طراحی سایت غیر ریسپانسیو
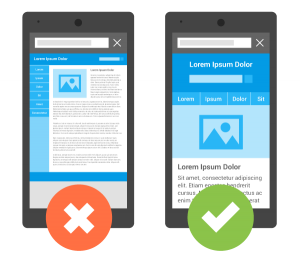
طراحی سایت ریسپانسیو (واکنش گرا ) به این صورت است که صفحات سایت در سایز های مختلف صفحه نمایش به گونه ای نمایش داده می شوند که بدون نیاز به اسکرول افقی و یا zoom در صفحه نمایش به درستی و با وضوح کافی به نمایش در می آیند اما سایت های غیر ریسپانسیو چون در ابعاد ثابت طراحی شده اند، کاربر برای مشاهده تمام سایت مجبور است به اسکرول به چپ و راست و یا زوم بپردازد.
آیا وبسایت من ریسپانسیو است؟
سوال بسیار خوبی است. برای اینکه چک کنیم که آیا وبسایتمان طبق اصول طراحی وب واکنش گرا یا ریسپانسیو طراحی شده است یا خیر، یک تست بسیار ساده دارد.
وبسایتمان را در یک مرورگر اینترنتی مثل گوگل کروم باز میکنیم و اقدام میکنیم به کوچک کردن سایز صفحه مرورگرمان. با اینکار شبیه سازی میکنیم که اگر یک کاربر سایت ما را با موبایل خود باز کرد، با چه صحنهای مواجه میشود. در واقع با کوچک کردن اندازهی مرورگر، اندازهی صفحهی نمایش کاربر را بصورت نمایشی کوچک میکنیم. همین تست را میتوانید روی تلفن همراهتان نیز انجام دهید. یک سایت را باز کنید و ببنید که واکنش گرا هست یا خیر.
